Hello,
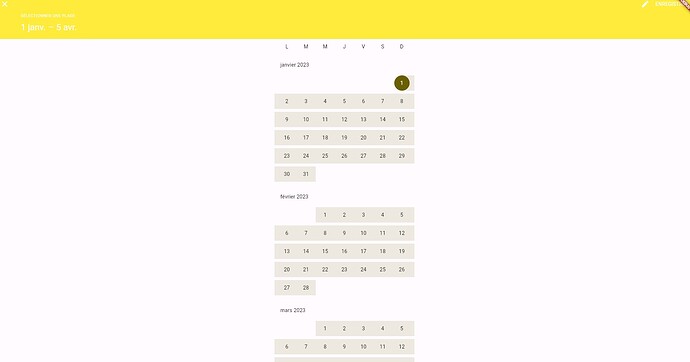
J’ai installé un DateRangePickerDialog, il fonctionne très bien, mais en terme de design pour le web, ce n’est pas ça… :
Je n’arrive pas à trouver de ressources pour faire en sorte que les calendrier soient côte côte ou encore de le placer dans une modal…enfin n’importe quoi qui serait plus facile à utiliser !
Merci
Salut @StuntmanMike ,
Je comprend pas bien ce que tu attends en terme d’affichage mais il existe une fonction native avec flutter pour la sélection d’une date.
Check la doc de showDatePicker
J’avais déjà regardé, je me disais qu’il était étonnant de ne pas pouvoir adapté la présentation pour le web, car on est clairement sur une optimisation mobile. Et dans la doc, on voit qu’il facile d’intégrer une boite modale pour un date picker, mais sans avoir l’équivalent pour le rage date picker (cf image).
Ah oui je vois.
Dans ce cas, il existe ce package très personnalisable : syncfusion_flutter_datepicker, disponnible sur web aussi.
Tu peux avoir une demo web ici.
Merci @AntoLhn c’est exactement ce que je cherchais !
1 « J'aime »
Pense à mettre le message en solution, ça aidera surement d’autres personnes comme toi, qui se pose la même question 
Un oubli de ma part effectivement !
Hello,
Je reviens sur ce plugin, mais il semble être incompatible avec Flutter Localizations :
Because syncfusion_flutter_datepicker >=21.2.4 depends on intl ^0.18.0 and every version of flutter_localizations from sdk depends on intl 0.17.0,
Quelqu’un sait comment upbrader ?
Merci
Pour tout ceux qui auraient des soucis avec ça :
dependency_overrides:
intl: 0.18.1
Permet de choisir soi-même les différentes version (mais ça ne fonctionne pas pour le cas présent, il faut absolument la version 0.17…
J’ai donc utilisé : calendar_date_picker2: ^0.5.2
1 « J'aime »