Bonjour !
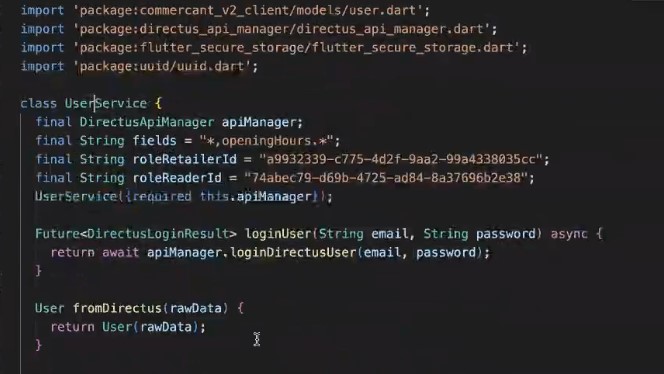
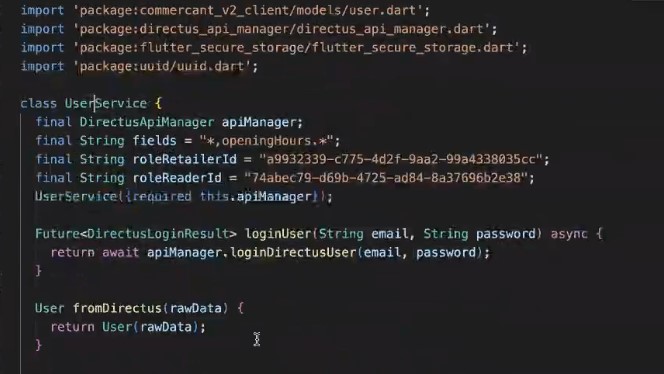
J’ai besoin d’afficher la liste des utilisateurs de mon application, mais comme il s’agit d’un type particulier, j’essaie de reprendre l’exemple de @jmjoary dans son meet-up, à savoir :

Mais la procédure d’accès aux données étant différente ici, savez-vous pourquoi il faut mentionner les paramètres "roleRetailerID et roleReaderID en « dur » ? s’agit-il des ID de l’admin ?
Merci !
roleRetailerID et roleReaderID sont spécifiques à mon projet. Tu n’es pas obligé de les déclarer.
Bonjour @StuntmanMike,
« roleRetailerID » et « roleReaderID » sont des rôles que @jmjoary a défini dans son projet Directus (dans la section « Rôles &Permissions ». Cela lui permet de passer un type de rôle en paramètre pour n’avoir que les Users correspondant à ce rôle précis.
Pour cela, il suffit de te rendre dans ton projet Directus > Roles & Permissions > Créer un utilisateur. Lorsque tu fais un Get sur cet utilisateur (dans RapidApi par exemple), tu peux accéder à l’id du rôle et le stocker en dur dans ton app si besoin.
J’espère avoir été clair.
Mais finalement la méthode fonctionnant très bien pour n’importe quelle collection ne peut donc pas être employée pour les utilisateurs ?
class UserService extends DirectusService {
UserService({required DirectusApiManager apiManager})
: super(
apiManager: apiManager,
typeName: 'directus_users',
fields: '*,email.*',
);
@override
Users fromDirectus(rawData) {
return Users(rawData);
}
De plus lorsqu’on ajoute un champ personnalisé à la collection User, ce dernier semble forcément réservé à l’admin, existe-t-il un moyen pour qu’il en soit autrement ?
Afin de fournir un peu de matière, dans mon userService :
class UserService extends DirectusService<Users> {
UserService({required DirectusApiManager apiManager})
: super(
apiManager: apiManager,
typeName: 'directus_users',
fields: '*,email.*',
);
@override
Users fromDirectus(rawData) {
return Users(rawData);
}
Future<List<Users>> getAllUsers() async {
try {
return List<Users>.from(await apiManager.getDirectusUserList());
} catch (exe) {
throw false;
}
}
Mon Users model :
import 'package:directus_api_manager/directus_api_manager.dart';
class Users extends DirectusItem {
Users(super.rawReceivedData) {}
Users.newItem() : super.newItem();
@override
String get endpointName => 'directus_users';
String get email => getValue(forKey: "email");
set email(String value) => setValue(value, forKey: "email");
}
et mon viewmodel :
@override
Future<List<Users>> getUsers() async {
final UserService userService = UserService(apiManager: _apiDirectus);
List<Users> allUsers = await userService.getAllUsers();
print(allUsers.elementAt(1).email);
return allUsers;
}
Mais cela ne renvoie rien… Pour autant aucune erreur de compilation évidemment
ça peut être dû à tes autorisations dans Directus.
oui c’est vrai. La collection utilisateur doit faire appel à des URL différentes à l’API. C’est la seule collection où il faut créer le service à la main.
Peut être que @mbritto parle de cela justement. Roulement de tambour jusqu’à mercredi.
Solution simple : ne pas chercher à récupérer un model User, mais utiliser DirectusUser…