Bonjour à tous !
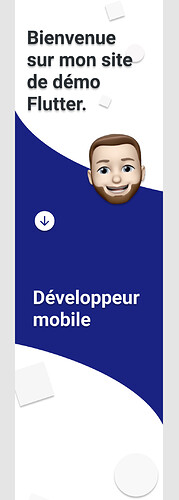
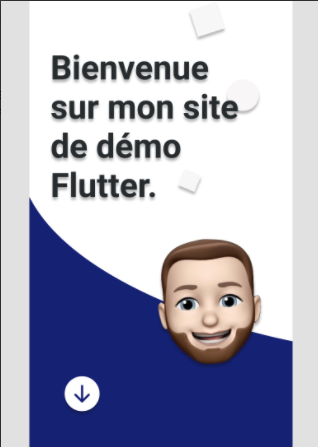
Je suis entrain de réalisé un petit projet perso et je me retrouve un peu bloqué, sans savoir vers quelle solution me tourner. En effet, j’ai réalisé une maquette (ci-dessous), et je me demande comment je pourrais simplement mais correctement faire mon fond de couleur violet/bleu.
Comment auriez-vous fait ? 
Je pense qu’une image fixe de fond doit pouvoir faire l’affaire ici, non ?
J’y ai pensé effectivement, le soucis c’est que j’aimerais avoir une sorte de « page d’accueil ». Peut importe le ratio de l’écran, j’essaie de faire en sorte qu’on voit que cette partie (la flèche permet de découvrir la suite du contenu).

Je m’inspire fortement du web avec ce genre de site : https://ui8-folio.herokuapp.com
Du coup un svg est compliqué à rendre responsive, enfin j’ai essayé mais je n’ai pas réussis 
Une flèche vers le bas est un symbole négatif. Je ne sais pas trop quelle est sa fonction, mais la remplacer par une flèche allant vers la droite donnerait un look plus sympathique à l’application.
L’objectif c’est de passer à la page suivante en « scrollTo »
J’ai pu trouver une solution ce week-end. En utilisant le widget PageView ça me permet de placer mes éléments exactement la où j’ai besoin selon le format du device.
Avec ses paramètres on ne se rend même pas compte qu’on a des « pages » différentes.
1 « J'aime »
![]()