jean
Février 25, 2020, 3:29
1
J’ai créé un fragment, avec un label et 2 boutons pour choisir sa réponse.
je voudrais que le texte prenne 50% de l’écran, aligné à droite et les 2 boutons juste en suivant, avec une marge entre le texte et les boutons.
Je n’arrive pas à faire cela, j’ai ce code :
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:clickable="true"
tools:context=".ForWhoFragment">
<TextView
android:id="@+id/FragmentForWho"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/pour_qui_et_le_test"
android:textAlignment="textEnd"
android:textColor="@android:color/black"
app:layout_constraintBaseline_toBaselineOf="@+id/buttonMe"
app:layout_constraintHorizontal_weight="0.5"
app:layout_constraintStart_toStartOf="parent"
android:layout_cons/>
<Button
android:id="@+id/buttonNotMe"
android:layout_width="70dp"
android:layout_height="25dp"
android:background="@drawable/button_right"
android:text="Pas moi"
android:textAlignment="center"
android:textSize="10sp"
app:layout_constraintBottom_toBottomOf="@+id/buttonMe"
app:layout_constraintStart_toEndOf="@+id/buttonMe" />
<Button
android:id="@+id/buttonMe"
android:layout_width="70dp"
android:layout_height="25dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:background="@drawable/button_left_on"
android:text="Moi"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="10sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/FragmentForWho"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
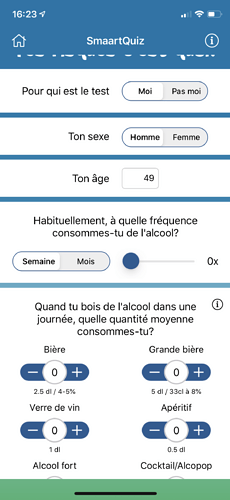
Voici ce que cela donne pour la version iPhone :
Comment faire la meme chose en Kotlin ?
Jean
Hello Jean,
Il faut que tu créés un ConstraintLayout à l’intérieur de ton ConstraintLayout (qui agira un peu comme une StackView sur iOS), que tu le définisse en
app:layout_constraintTop_toTopOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"
Et ensuite à l’intérieur de ce layout, tu viens mettre ton TextView qui aura un gravity à right|center et pour tout bien caler, regarde du côté des ConstraintLayout chains
jean
Février 28, 2020, 9:30
3
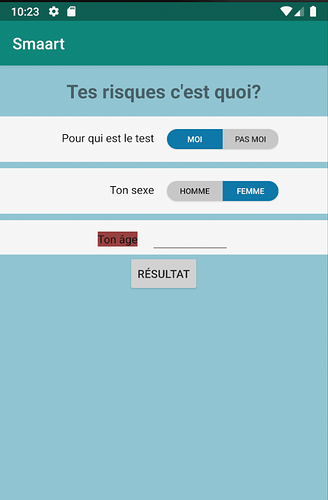
Merci, cela fonctionne mieux, mais cela ne s’aligne toujours pas par rapport au centre
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:clickable="true"
tools:context=".fragments.AgeFragment">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/textView4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#973838"
android:gravity="right|center"
android:text="@string/ton_age"
android:textColor="@android:color/black"
app:layout_constraintBaseline_toBaselineOf="@+id/editText"
app:layout_constraintHorizontal_weight="0.5"
app:layout_constraintStart_toStartOf="parent" />
<EditText
android:id="@+id/editText"
android:layout_width="0100dp"
android:layout_height="43dp"
android:layout_marginStart="16dp"
android:ems="10"
android:inputType="number"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/textView4"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Cela fonctionne si je mets une largeur pour le texte égal à la somme des 2 boutons, mais ce n’est pas très responsive…
Qu’est-ce qui n’est pas aligné par rapport au centre ?
jean
Mars 3, 2020, 12:52
5
le textView Ton Age, je voudrais qu’il prennent tout le temps 50% de la largeur, avec un alignement à droite, et le reste à la suite.
dans le premier screenshot, j’essaie aussi de fair 2 colonnes, avec les boutons centrés et un label par dessus avec le chiffre saisie, mais je n’arrive à aucun résultat probant…
J’ai essayer des Linear layout imbriqué, mais cela ne fonctionne pas.
Les deux premiers (« Pour qui est le test » et « Ton sexe ») ont l’air bien aligné donc pourquoi tu ne réussis pas à refaire le même alignement pour « Ton âge » ?