Bonjour à tous,
Contexte initial : Je suis dev ios pro (objc/swift) donc on va dire chevronné, je maitrise quasi parfaitement les storyboards, xib, autolayout et tutti quanti 
Depuis le confinement, je me forme tranquillement à Android (java&kotlin) afin de reprendre le support d’une app écrite dans ma société. Cette app est déjà sur le play store et je gère son équivalent en swift sous iOS
Ma problématique actuelle : ajouter des critères de recherche dans une activity mais je galère avec les (trop) nombreux layout dispo… lequel choisir ?
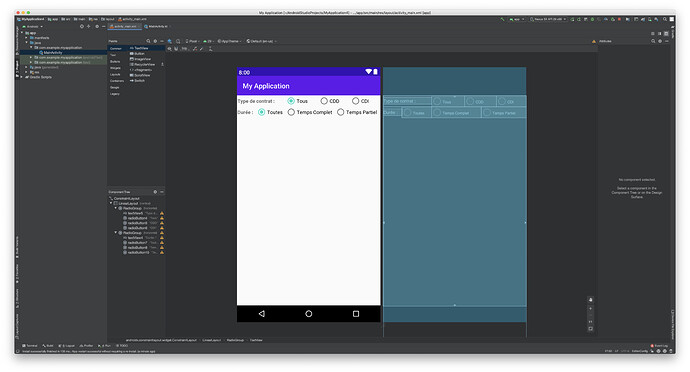
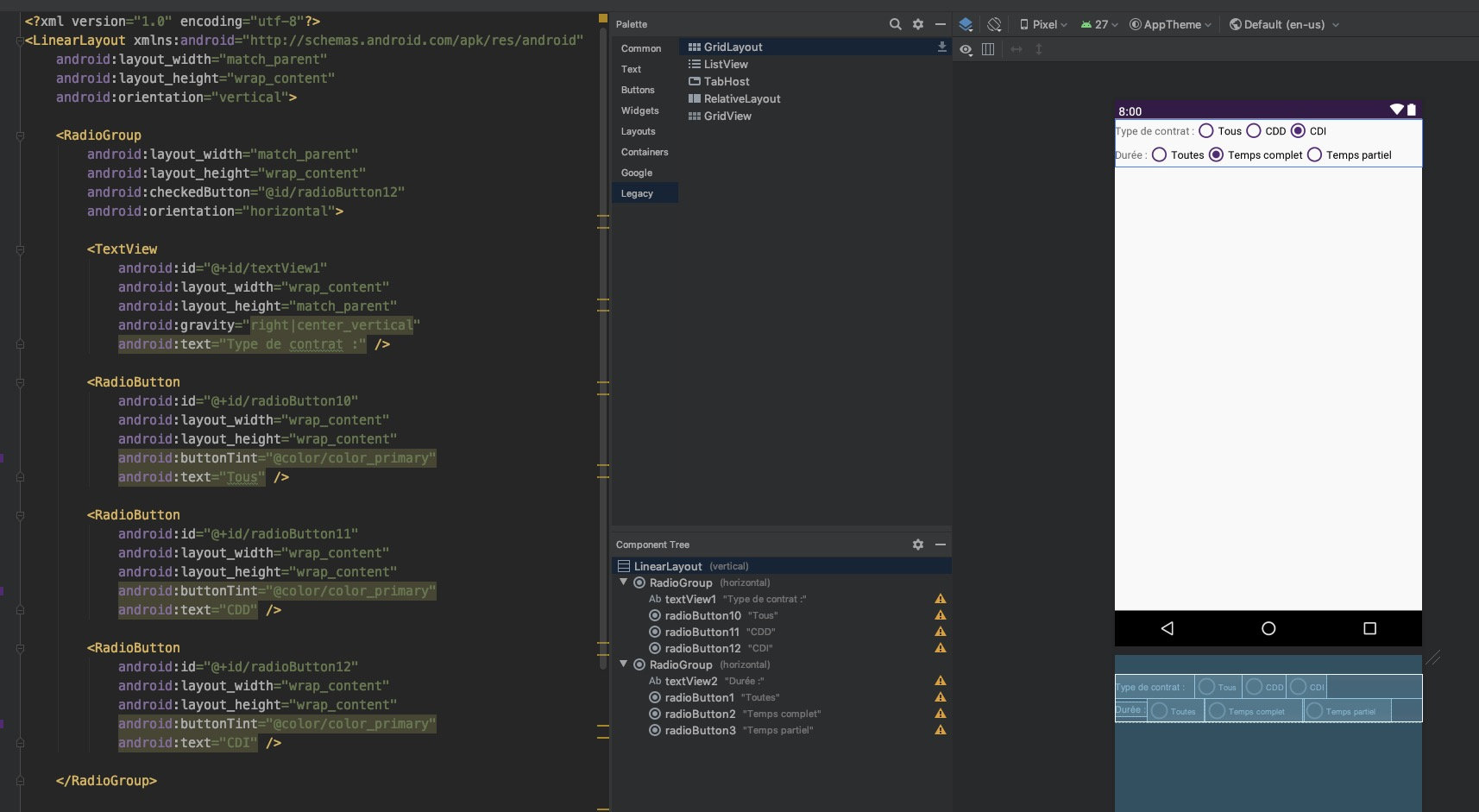
Voilà ce que j’arrive à faire actuellement :

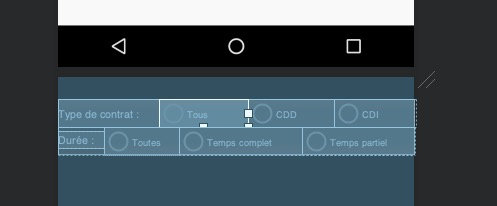
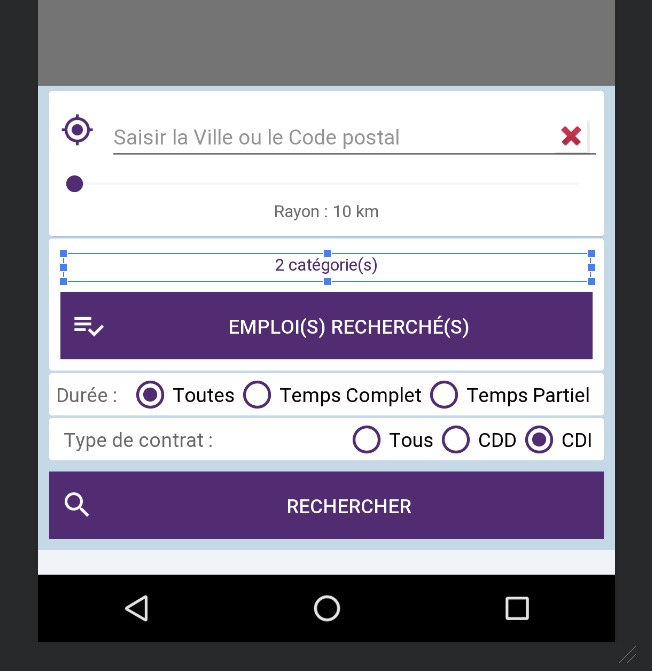
ok, c’est pas top et mon plus gros pb, c’est l’alignement des deux groupes de radio button que je n’arrive pas à faire correctement… j’y ai pourtant passé l’après-midi…
comment faire pour que les deux labels aient la même taille (fixe, calqué sur la + grande chaine) et que les trois boutons radio occupent l’espace restant, la taille de chacun des options radio occupant 1/3 de l’espace dispo ?
Sous iOS, c’est facile : un label, une stackview et c’est plié… mais sous android studio, je sèche…
Mon xml actuel si qq’un veut bien me donner son avis :
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f1f5f8"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/ab_main"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/tb_main"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:titleTextColor="@android:color/white"
/>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<android.support.v4.widget.NestedScrollView
android:id="@+id/nested_scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"
android:scrollingCache="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent3Transparent"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical">
<fragment
android:id="@+id/map_filter"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="254dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_marginRight="0dp"
android:layout_marginBottom="2dp"
app:uiScrollGestures="false"
app:uiZoomControls="false"
app:uiZoomGestures="false" />
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginBottom="0dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- City Suggestion -->
<ImageView
android:id="@+id/iv_my_location"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_margin="8dp"
android:layout_marginBottom="10dp"
android:layout_marginEnd="10dp"
android:layout_gravity="end|center_vertical"
android:src="@drawable/ic_my_location"
android:tint="@color/colorPrimary"/>
<FrameLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="2dp">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:gravity="center_vertical">
<AutoCompleteTextView
android:id="@+id/actv_cities"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:completionThreshold="1"
android:hint="Saisir la Ville ou le Code postal"
android:inputType="textNoSuggestions"
android:textSize="15dp" />
</android.support.design.widget.TextInputLayout>
<Button
android:layout_width="23dp"
android:layout_height="23dp"
android:layout_marginBottom="10dp"
android:layout_marginEnd="10dp"
android:layout_gravity="end|bottom"
android:background="@android:drawable/ic_delete"
android:onClick="clear"/>
</FrameLayout>
</LinearLayout>
<!-- Radius -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginBottom="8dp"
android:layout_gravity="center"
android:orientation="vertical">
<SeekBar
android:id="@+id/sb_distance"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:min="10"
android:progressTint="@color/color_primary"
android:thumbTint="@color/color_primary"
android:secondaryProgress="0"
android:visibility="visible" />
<TextView
android:id="@+id/tv_distance"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="Rayon : 10 km"
android:textSize="12sp"
android:visibility="visible"
/>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginBottom="0dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_job_categories"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_gravity="center"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:gravity="center_horizontal"
android:textColor="@color/colorPrimary"
android:textSize="12sp"
tools:text="2 catégorie(s)" />
<Button
android:id="@+id/btn_job_categories"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_gravity="center"
android:padding="8dp"
android:background="@color/colorPrimary"
android:drawablePadding="8dp"
android:drawableStart="@drawable/ic_playlist_add_check"
android:text="@string/label_job_categories"
android:textColor="@color/color_text_white"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<!-- Temps Plein/Temps Partiel-->
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginTop="2dp"
android:layout_marginBottom="0dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView5"
android:layout_width="74dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="left|center_vertical"
android:paddingStart="5dp"
android:text="Durée :" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="30dp"
android:checkedButton="@id/radioButton"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radioButton"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:buttonTint="@color/color_primary"
android:checked="true"
android:text="Toutes" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:buttonTint="@color/color_primary"
android:text="Temps Complet" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="130dp"
android:layout_height="match_parent"
android:buttonTint="@color/color_primary"
android:text="Temps Partiel" />
</RadioGroup>
</LinearLayout>
</android.support.v7.widget.CardView>
<!-- CDD/CDI-->
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="2dp"
android:layout_marginRight="8dp"
android:layout_marginBottom="0dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="fill_vertical"
android:orientation="horizontal">
<!--ici-->
<TextView
android:id="@+id/textView8"
android:layout_width="120dp"
android:layout_height="match_parent"
android:gravity="right|center_vertical"
android:text="Type de contrat : " />
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checkedButton="@id/radioButton12"
android:gravity="right"
android:orientation="horizontal"
android:paddingRight="8dp">
<RadioButton
android:id="@+id/radioButton10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:buttonTint="@color/color_primary"
android:text="Tous" />
<RadioButton
android:id="@+id/radioButton11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:buttonTint="@color/color_primary"
android:text="CDD" />
<RadioButton
android:id="@+id/radioButton12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:buttonTint="@color/color_primary"
android:text="CDI" />
</RadioGroup>
<!--ici-->
</LinearLayout>
</android.support.v7.widget.CardView>
<Button
android:id="@+id/btn_apply_filter"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_gravity="center"
android:padding="8dp"
android:background="@color/colorPrimary"
android:drawablePadding="8dp"
android:drawableStart="@drawable/ic_search"
android:text="@string/label_apply_filter"
android:textColor="@color/color_text_white"
android:visibility="visible"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</FrameLayout>
</android.support.design.widget.CoordinatorLayout>
Merci d’avance.
Jc.