Neo972
Juillet 7, 2020, 3:38
1
Bonsoir
J’ai un petit problème et je ne vois pas comment le résoudre.J’ai crée une struct avec plusieurs propriétés.
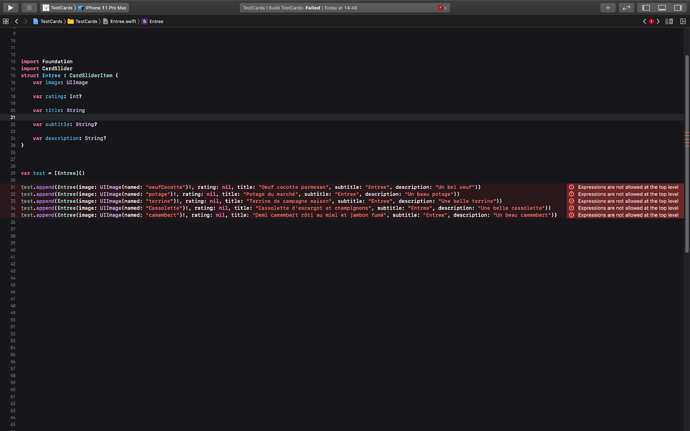
Code :
import Foundation
import CardSlider
struct Entree : CardSliderItem {
var image: UIImage
var rating: Int?
var title: String
var subtitle: String?
var description: String?
}
var test = Entree
test.append(Entree(image: UIImage(named: « oeufCocotte »)!, rating: nil , title: « Oeuf cocotte parmesan », subtitle: « Entree », description: « Un bel oeuf »))
test.append(Entree(image: UIImage(named: « potage »)!, rating: nil , title: « Potage du marché », subtitle: « Entree », description: « Un beau potage »))
test.append(Entree(image: UIImage(named: « terrine »)!, rating: nil , title: « Terrine de campagne maison », subtitle: « Entree », description: « Une belle terrine »))
test.append(Entree(image: UIImage(named: « Cassolette »)!, rating: nil , title: « Cassolette d’escargot et champignons », subtitle: « Entree », description: « Une belle cassolette »))
test.append(Entree(image: UIImage(named: « camembert »)!, rating: nil , title: « Demi camembert rôti au miel et jambon fumé », subtitle: « Entree », description: « Un beau camembert »))
Draken
Juillet 7, 2020, 3:50
3
Oui, met ton code dans une fonction ou une classe, plutôt que de le taper dans le vide. Je parie que tu as appris tes premières lignes de code avec Playground, qui donne de très mauvaises habitudes, par la suite !
Effectivement, chaque code doit être exécuté dans un contexte
C’est d’ailleurs pour cette raison que je n’ai pas utilisé les Playgrounds dans le cours sur les bases de la programmation : Apprendre à programmer (en Swift) | Purple Giraffe
Neo972
Juillet 9, 2020, 3:32
5
Bonjour
Merci beaucoup pour ces réponses rapides et pardon pour les miennes qui sont tardives.
Effectivement,j’ai appris mes premières lignes de codes avec Playground!!!
J’ai rectifié mon code selon vos conseils.J’ai eu le nez dans le guidon pendant deux jours.
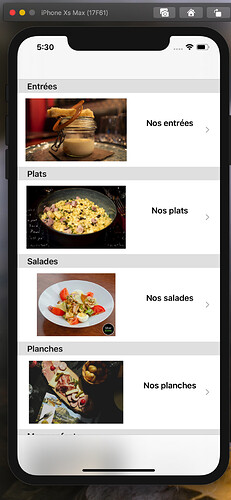
Mon idée est de créer une TableView et un Controller (en utilisant le pod CardSlider) qui permet de donner le détail de chaque Cell de cette TableView.
Code du TableViewController:
class MainTableViewController : UITableViewController {
tableView.estimatedRowHeight = tableView.rowHeight
tableView.rowHeight = UITableView.automaticDimension
}
override func numberOfSections(in tableView: UITableView) -> Int {
return productLines.count
}
override func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
let productLine = productLines[section]
return productLine.name
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return productLines[section].products.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "firstCell", for: indexPath) as!ProductTableViewCell
let productLine = productLines[indexPath.section]
let products = productLine.products
cell.product = products[indexPath.row]
cell.product = productLines[indexPath.section].products[indexPath.row]
return cell
}
var selectedProduct: Product?
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let productLine = productLines[indexPath.section]
let product = productLine.products[indexPath.row]
selectedProduct = product
performSegue(withIdentifier: "ShowBurgerDetails", sender: nil)
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "ShowBurgerDetails" {
_ = segue.destination as! ViewController
}
}
}
Neo972
Juillet 9, 2020, 3:52
6
J’ai crée un model pour la TableView pour ce faire.J’ai crée des objets que j’ai mis dans un tableau.Pour la TableView,ça marche nickel.
Code
import Foundation
class ProductLine {
var name : String
var products : [Product]
init(named : String,includeProducts : [Product]) {
name = named
products = includeProducts
}
class func getProductLines()-> [ProductLine]
{
return [entrées(),plats(),salades(),planches(),menuEnfant(),burgers(),desserts()]
}
private class func entrées() -> ProductLine {
// index (0) Entrees
var products = [Product]()
products.append(Product(imageName: "oeufCocotte", title: "Nos entrées"))
return ProductLine(named: "Entrées", includeProducts: products)
}
// index(1)
private class func plats() -> ProductLine
{
var products = [Product]()
products.append(Product(imageName: "risotto", title: "Nos plats"))
return ProductLine(named: "Plats", includeProducts: products)
}
// (2)
private class func salades() -> ProductLine
{
var products = [Product]()
products.append(Product(imageName: "cesar", title: "Nos salades"))
return ProductLine(named: "Salades", includeProducts: products)
}
// (3)
private class func planches() -> ProductLine
{
var products = [Product]()
products.append(Product(imageName: "plancheFromage", title: "Nos planches"))
return ProductLine(named: "Planches", includeProducts: products)
}
// (4)Menu enfants
private class func menuEnfant() -> ProductLine
{
var products = [Product]()
products.append(Product(imageName: "burgerEnfant", title: "Nos menus enfants"))
return ProductLine(named: "Menu enfants", includeProducts: products)
}
// (5) Burgers
private class func burgers() -> ProductLine
{
var products = [Product]()
products.append(Product(imageName: "Ococher", title: "Nos burgers"))
return ProductLine(named: "Burgers", includeProducts: products)
}
// (6) Dessert
private class func desserts() -> ProductLine
{
var products = [Product]()
products.append(Product(imageName: "mousseChocolat", title: "Nos desserts"))
return ProductLine(named: "Dessert", includeProducts: products)
}
}
Neo972
Juillet 9, 2020, 4:06
7
Par contre,j’ai utilisé la meme procédé pour mon controller.Je voudrais faire coïncider les deux tableaux pour faire en sorte que lorsque l’utilisateur sélectionne une Cell dans la TableView,il puisse afficher le detail de cette Cell.Pour l’instant,je sèche un peu
Neo972
Juillet 9, 2020, 7:12
8
(Les photos sont bien sûr là pour le test :-))