Bonsoir à tous
Depuis le confinement, je me forme tranquillement à Swift afin de de devenir Developpeur IOS. Je suis en train de créer ma premiere application.Je voudrais être capable de la deployer sus peu pour ensuite m’attaquer à son équivalent Android.
Ma problématique actuelle : J’ai utilisé le Pod CardSlider qui est très élégant.
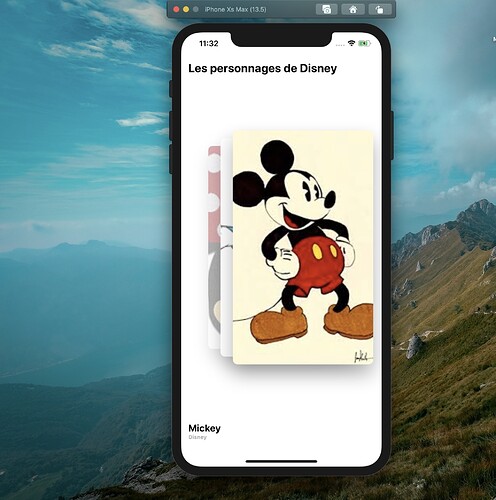
Il fonctionne très bien.La transition entre les deux vues est fluide.
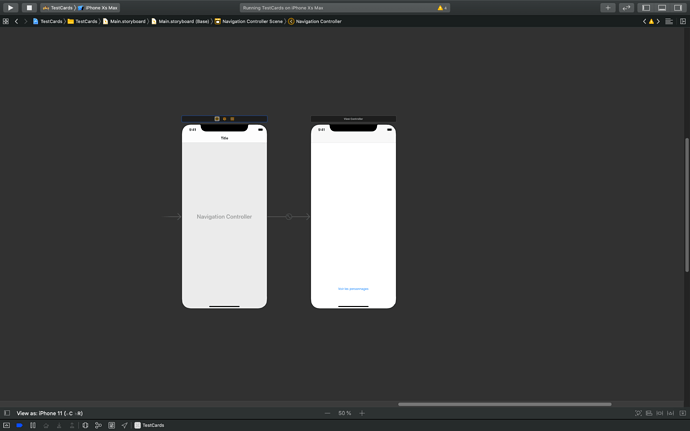
1er problème: je n’arrive pas à implementer la Navigation Bar dans mon CardSliderController.Mon ViewController est « Embed in NavigationController » mais le CardSliderController ne l’intègre pas donc impossibilité d’effectuer un retour en arrière dans la navigation
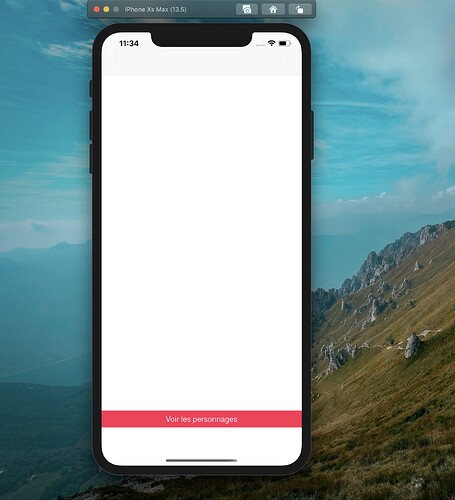
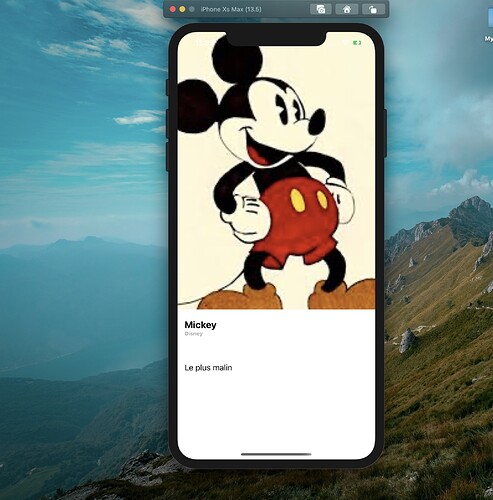
En appuyant sur une Card,on accède à plus de details mais impossibilité pour l’utilisateur de changer de vue à l’aide d’un NavigationController ou TabBarController.
Je ne dois pas vous cacher que mon but est de supprimer totalement le ViewController pour accéder directement au CardSlideCo troller mais impossible d’y arriver en dépit de mes efforts.En outre, le problème de la navigation reste entier.
Quelqu’un aurait t’il une idée ,s’il vous plait?
Code :
import UIKit
import CardSlider
struct Item : CardSliderItem {
var image: UIImage
var rating: Int?
var title: String
var subtitle: String?
var description: String?
}
class ViewController: UIViewController ,CardSliderDataSource {
func item(for index: Int) → CardSliderItem {
return data[index]
}
func numberOfItems() → Int {
return data.count
}
@IBOutlet weak var myButton: UIButton!
var data = Item
override func viewDidLoad() {
super .viewDidLoad()
data.append(Item(image: UIImage(named: « mickey »)!, rating: nil , title: « Mickey », subtitle: « Disney », description: « Le plus malin »))
data.append(Item(image: UIImage(named: « donald »)!, rating: nil , title: « Donald », subtitle: « Disney », description: « Jamais content »))
data.append(Item(image: UIImage(named: « minnie »)!, rating: nil , title: « Minnie », subtitle: « Disney », description: « La petite amie »))
data.append(Item(image: UIImage(named: « dingo »)!, rating: nil , title: « Dingo », subtitle: « Disney », description: « Le meilleur ami »))
myButton.backgroundColor = .systemPink
myButton.setTitleColor(.white, for: .normal)
}
@IBAction func didTapButton( _ sender: UIButton) {
let vc = CardSliderViewController.with(dataSource: self )
vc.title = « Les personnages de Disney »
vc.modalPresentationStyle = .fullScreen
present(vc,animated: true )
}
}