Bonjour à tous, c’est encore moi 
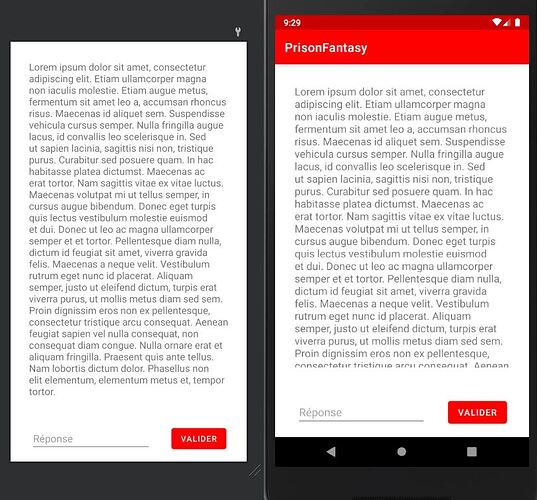
J’essaye de produire une application de type littérature interactive, le problème que je rencontre c’est que j’ai beau avoir le même appareil dans l’aperçu et l’émulateur, je n’obtiens pas le même résultat pour chacun… Pourtant j’ai le sentiment d’avoir bien géré les contraintes, mais sûrement en ai-je oublié 
C’est pourquoi je fais appel à vos âmes charitable pour m’aider à démasquer cet oubli 
Voici le contenu de mon XML (bricolé comme j’ai pu ^^) :
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FirstActivity">
<LinearLayout
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="80dp"
app:layout_constraintBottom_toTopOf="@+id/inputAndChoicesPage1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/textPage1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="32dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="32dp"
android:layout_marginBottom="32dp"
android:layout_weight="1"
android:text="@string/lorem_ipsum"
android:textSize="17sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/inputAndChoicesPage1"
android:layout_width="0dp"
android:layout_height="80dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<EditText
android:id="@+id/answerPage1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="32dp"
android:layout_marginBottom="8dp"
android:ems="10"
android:hint="Réponse"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/buttonPage1"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/buttonPage1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:text="Valider"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/answerPage1"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Si vous avez une idée pour corriger le tir, où même un suggestion pour que ça soit plus propre, ou plus performant, je suis à votre écoute 
D’avance merci !
[EDIT] : Ne vous préoccupez pas du nom ce n’est pas le nom que je souhaite utiliser  C’est juste que l’histoire commence dans une prison et qu’il y aura une grande part de littérature fantasy x)
C’est juste que l’histoire commence dans une prison et qu’il y aura une grande part de littérature fantasy x)