Bonjours les Purple Giraffe,
J’ai vraiment besoin de votre lumière. Voilà depuis aux moins 3 semaines je rencontre un problème d’affichage sur Ipad que ce soit sous UIKIT où SwiftUI. En effet ma future application doit absolument contenir une tabBarView dans la master View. J’y arrive mais problème il y a un glitch. J’ai retourné le web de fon en comble mais impossible de trouver une réponse valable.
J’ai réussi à contourner le problème (l’app sera développé en UIKIT) en ajoutant un PageViewController avec une tabBar fait maison, mais quand même ce problème me rend fou.
Le plus étrange c’est que ce problème est exactement le même sur SwiftUI que UIKIT.
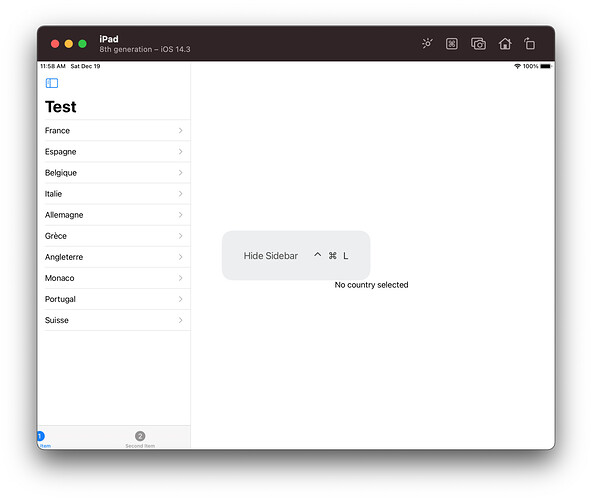
Bon j’ai trop parler, je vous montre :
Comme vous le voyez la position de la tabBar n’est pas correcte. Par contre sur Iphone tout est ok.
Voici le code SwiftUI pour voir si vous rencontrer aussi ce problème sur vos machines.
import SwiftUI
struct MasterView: View {
var body: some View {
NavigationView {
TabView {
ContentView()
.tabItem {
Image(systemName: "1.circle.fill")
Text("First Item")
}
Text("Second View")
.tabItem {
Image(systemName: "2.circle.fill")
Text("Second Item")
}
}
.navigationTitle("Test")
Text("No country selected ")
}
}
}
struct ContentView: View {
var array: [String] = ["France",
"Espagne",
"Belgique",
"Italie",
"Allemagne",
"Grèce",
"Angleterre",
"Monaco",
"Portugal",
"Suisse"]
var body: some View {
List {
ForEach(array,id: \.self) { element in
NavigationLink(
destination: DetailView(textToDisplay: element),
label: {
Text(element)
})
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
MasterView()
}
}
App.swift
import SwiftUI
@main
struct SplitSwiftUIApp: App {
var body: some Scene {
WindowGroup {
MasterView()
}
}
}
Merci d’avance à tous