Bonjour à tous,
Après avoir suivi les cours de Maxime l’année dernière, je me suis lancé un défi : Lutter contre les décharges sauvages.
J’ai créé le collectif de citoyens « Déchargeons La Plaine » fin janvier 2018 afin de lutter contre les décharges sauvages et pour faire nettoyer la plus grande décharge sauvage de France qui se trouve à moins de 30 km de Paris, dans ma commune.
J’ai mis en place deux pétitions à destination de Nicolas Hulot, Ministre de la transition Ecologique et Solidaire et qui ont réunis plus de 4000 signatures.
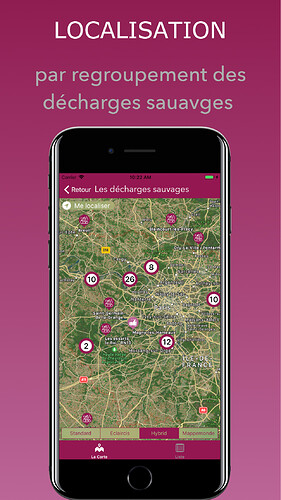
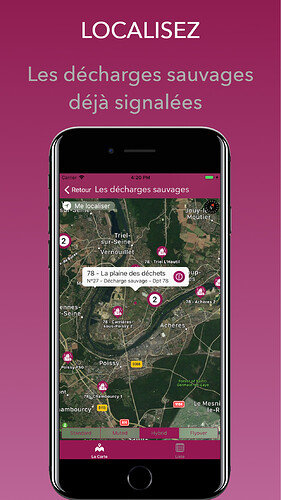
J’ai réalisé une cartographie détaillé de la plaine de Carrières-sous-Poissy ainsi que la carte de France des décharges sauvages.
Début 2019 j’ai créé l’application Stop Décharges Sauvages dans laquelle j’ai intégré cette carte de France des décharges sauvages.
J’ai organisé :
J’ai aussi réalisé plusieurs sensibilisations aux déchets sauvages dans des écoles avec le maire de ma commune afin que les enfants soient des ambassadeurs du tri.
Fin 2018 j’ai rejoint l’association « Les marcheurs cueilleurs » et j’organise régulièrement des ramassages collectifs de déchets dans les espaces publics et dans la nature.
Donc voilà je suis fier de vous présenter mon application Stop Décharges Sauvages
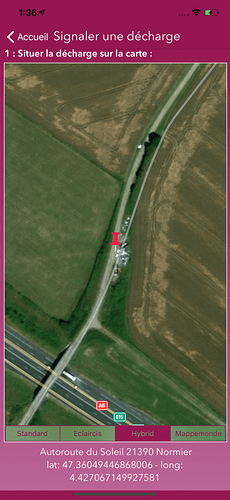
Pour SIGNALER une décharge sauvage :
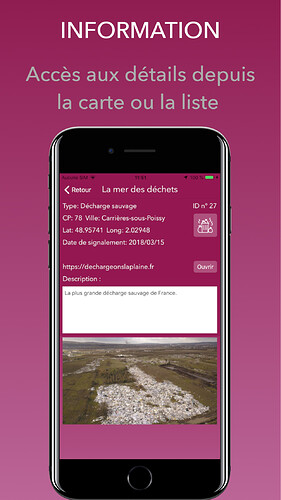
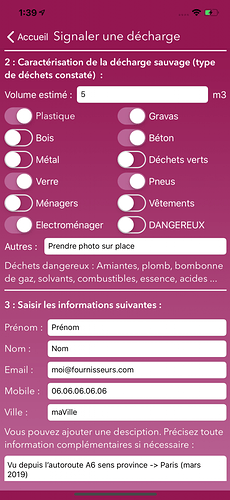
Description et caractérisation de la décharge sauvage :
Ajout d’une photo :
Afin de toucher plus de monde, je souhaite porter cette application en version Android.
Je cherche donc de l’aide : un développeur Android prêt à donner de son temps pour réaliser la même application et me transmettre le code que je publierais sur le Play Store.
Ou alors l’aide de Mécènes et/ou partenaires financiers.
Enfin, j’ai créé une cagnotte en ligne : Stop Décharges Sauvages sur smartphones - CotizUp.com
Donc si vous voulez participer, vous pouvez me contacter à [email protected] ou par tel au 06.24.67.12.36
Merci à tous.
Alban BERNARD - Développeur iOS (en recherche d’emploi)
2 « J'aime »
Super !
Bravo pour cette application et cette démarche éco-citoyenne 
1 « J'aime »
Félicitation. Le concept est excellent. J’adore l’initiative.
Une remarque cependant, pourquoi ce code de couleur bordeau-violet ? Cela n’évoque guére l’idée d’écologie, plutôt celui d’une application sur le vin.
1 « J'aime »
Idem, j’adore le concept, bravo!
Peut-être un peu de design à revoir, mais sinon, c’est génial!
Bien joué! 
1 « J'aime »
Merci @schtipoun !
Salut @Draken. Merci pour la remarque. Je prends note et je modifierai ca dans une prochaine version.
J’avais pas forcément envie de faire du une application couleur verte.
Oui @Alexandre, je suis pas designer ! Ca se voit.
Quelle couleur conseillez-vous les amis ?
PS, vous pouvez l’utiliser et me remonter vos remarques, j’en serai ravi. 
La logique voudrait que ce soit plutôt teinté de vert effectivement.
1 « J'aime »
Excellent ! Le code couleur, c’est pas mal, ça évoque la rouille, le vieux sang, la vinasse et les déchets de verre, et ça change d’une couleur assignée qui pourrait finir par décourager. Il ne faut pas perdre de vue que les codes couleurs, c’est toujours ambivalent, en fait. Ce n’est pas forcément heureux d’associer les décharges sauvages et son opposé direct… Enfin, il faut des spécialistes de la comm, pour ça. Souhaitons qu’il n’y ait pas que les citoyens à l’autre bout, mais aussi des décideurs pour s’y associer.
Et, pour Android, si tu y es arrivé sur iOS, tu peux le faire toi-même sur Android, avec le cours de Maxime BRITTO sur Purple Giraffe. Ce sera le mieux, personne ne s’y investira aussi bien que toi, en fait.
1 « J'aime »
Très bonne idée, bravo !
Juste une remarque concernant la description dans l’appstore, je pense que tu voulais écrire « pouce vers le haut » au lieu de « pousse vers le haut »
1 « J'aime »
Super projet Alban! Félicitations! Je pense aussi que tu peux améliorer l’esthétique de ton app mais je ne suis pas graphiste donc je peux me tromper. En règle générale j’ai tendance à préférer les apps très sobres sur la couleur de fond (blanc ou alors des couleurs très discrètes) et ensuite utiliser des couleurs de temps en temps sur les éléments (boutons, barres, etc.). Je suis assez adepte du Less is more  mais c’est vraiment une préférence personnelle et non une recommandation
mais c’est vraiment une préférence personnelle et non une recommandation
1 « J'aime »
Merci à tous pour vos remarques. Je vais réfléchir à tout ça.
Quand au choix de la couleur … chacun des goûts !!
Mais bon je ne suis ni graphiste ni dans le marketing.
@fjacquemin : Oui effectivement je voulais transmettre une idée de saleté et je suis tombé sur cette couleur. mais bon, je peux changer et peut-être laisser le choix à l’utilisateur, non ?
Concernant la version Android, j’y réfléchi mais comme j’ai du mal à trouver un boulot de dev junior Swift, il vaudrait peut-être mieux que je me perfectionne encore. Bcp de refus. mon CV est certainement trop atypique.
@Deadbone : Ah zut ! J’ai jamais été bon en orthographe  mais bon il ya quand même une différence entre le verbe et le nom propre, je te l’accorde.
mais bon il ya quand même une différence entre le verbe et le nom propre, je te l’accorde.
@mbritto : Qu’entends-tu par esthétique ? Je veux bien reprendre mais il faudrait que je sache quoi. Des pistes d’améliorations ?
N’hésitez pas à m’envoyer vos signalements de décharges 
Salut @Obiwan,
Pour la couleur je ne te conseil pas de laisser le choix à l’utilisateur car, si ton app deviens populaire cela pourrais devenir une référence pour l’utilisateur comme le jaune de Snapchat ou le bleu de Facebook.
Si, tu aimes cette couleur et que tu peut justifier ton choix alors, tu peut la laisser telle quelle ou du moins dans les mêmes tons. Personnellement, le colorie ne me dérange pas, elle est juste un peut trop flashy à mon goût. (une couleur comme ça, me plairait mieux Wallet App Interaction by Ghani Pradita for Paperpillar on Dribbble)
Tu as trouvé ou ton image d’iPhone pour faire ton visuel car, elle est bizarre on ne dirais pas un iPhone.
Je te conseil d’aller les chercher dans la section marketing sur : Apple Design Resources - Apple Developer
Après, pour trouver de l’inspiration tu peut aller voir la :
https://dribbble.com/search?q=ios+ui
https://dribbble.com/search?q=ios+ux
https://dribbble.com/search?q=ios
Pour trouvé des dégradés (qui sont très a la mode en ce moment):
Pour les icons:
https://thenounproject.com
Pour la police d’écriture (Lato et Roboto sont très utilisé en ce moment):
1 « J'aime »
Au fait, très bien d’avoir pensé à une version iPad ! 
1 « J'aime »
De rien, ça le fait bien ou pas ?
Merci @ThonyF pour toutes ces informations qui sont effectivement essentielles.
Je n’avais pas trop réfléchi à la couleur je trouvais celles que j’ai mise qui allaient bien sans vraiment savoir ni trop pourquoi ni sans me prendre la tête. l’avantage c’est que très rapidement je peux changer toutes les couleurs de toutes les vues !!
la vache ça en fait des infos à intégrer. Je n’avais pas connaissance de ce sujet : https://developer.apple.com/design/resources/
Je n’ai ni photoshop ni sketch car pas les moyens ni designer !!
Mais bon en effet, c’est effectivement mieux quand c’est fait par des pros.
Comment ca marche dribbble ? On peut télécharger des icons, des trucs ?
Je comprends pas trop à quoi ça sert à part voir que c’est beau !
En tout cas, vraiment merci pour ces mines d’informations.
D’accord si, jamais tu as besoin d’intégrer des visuel, j’ai affinity photo (un photoshop mais, moins cher) et adobe XD un sketch mais, gratuit (il faut juste créer un compte adobe), adobe XD est très bien pour faire des prototype d’application uniquement visuel par contre mais, tu peut créer des lien entre tes vues pour simuler un clic et envoyer le nouvel écran.
Pour dribbble c’est le but, tu ne peut rien faire, juste admirer. C’est pour ça que j’ai dit pour trouvé de l’inspiration, des idées et voir ce qui ce fait en design et qui est populaire au moment T pour faire un design ou mettre à jour un design.
Si, tu est intéressé pour adobe XD c’est par la : https://www.adobe.com/fr/products/xd.html
Et pour affinity photo (photoshop) ou designer (illustrator) : https://affinity.serif.com/fr/
PS: Tu peut utiliser Affinity Designer comme sketch ou XD mais, c’est pas le top je trouve.
Oui impec, ton app se prête bien au format iPad également










 mais c’est vraiment une préférence personnelle et non une recommandation
mais c’est vraiment une préférence personnelle et non une recommandation mais bon il ya quand même une différence entre le verbe et le nom propre, je te l’accorde.
mais bon il ya quand même une différence entre le verbe et le nom propre, je te l’accorde.