Salut tout le monde,
J’avance dans mon projet et je bloque sur l’élément .sheet.
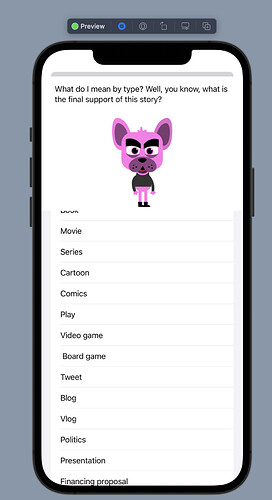
En gros je souhaiterais ajouter de l’information dans une sheet qui comprend du texte, une image, suivi d’une liste comme dans l’image suivante :
Voici mon code actuel dans la sheet:
struct StorySettingsTypeView: View {
// init() {
// UITableView.appearance().separatorStyle = .none
// UITableViewCell.appearance().backgroundColor = .green
// UITableView.appearance().backgroundColor = .green
// }
//
var typeList: [String] = ["Book",
"Movie",
"Series",
"Cartoon",
"Comics",
"Play",
"Video game",
" Board game",
"Tweet",
"Blog",
"Vlog",
"Politics",
"Presentation",
"Financing proposal",
" Interview",
"Non-fiction",
" Article",
"Speech",
"Stand up",
" Social Media",
"Marketing",
"Business investing",
"VR Experience",
"Text message",
"Painting",
"Music"]
var body: some View {
VStack {
Text("What do I mean by type? Well, you know, what is the final support of this story?")
.padding()
Image("albert")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 150)
List{
ForEach (0 ..< typeList.count) { item in
Text(typeList[item])
}
}
}
}
}
struct StorySettingsTypeView_Previews: PreviewProvider {
static var previews: some View {
StorySettingsTypeView()
}
}
Lorsque la sheet s’affiche, la liste scroll mais passe derrière l’image de mon personnage, alors que je voudrais que tout le contenu soit scrollable comme s’il s’agissait d’un même bloc.
J’ai essayé d’ajouter un Scrollview, mais ça fait disparaître la liste…
Des idées  ?
?
Merci !!