Je vais te donner un exemple réel. Il y a quelques années, j’ai participé à un MOOC universitaire sur la programmation iOS en Swift. Pour être crédité d’un certificat, il fallait réaliser un exercice, un petit jeu où un vaisseau spatial devait éviter des astéroïdes.
Comme je n’aime jamais faire les choses comme tout le monde, j’ai inversé les paramètres, imaginant un jeu où le joueur incarne le Doctor Who (un alien geek), détruisant des envahisseurs interdimensionnels venant d’un autre univers. Une sorte de mélange entre Space Invader et le film Pixel.
A chaque contact d’un univers avec le sol, la structure de l’univers change localement. Au delà d’un certain seuil, la barrière entre les univers s’effondre et c’est la ruée pour le casse-croûte. J’ai voulu visualiser la dégradation de l’univers par un effet de pixellisation de l’environnement.
L’image de fond du jeu était une superbe image de New York en haute résolution. L’idée était de pixelliser progressivement l’image, au fil de jeu, jusqu’au Game Over. Techniquement, cela ne pose pas de problème. C’est facile à programmer. Par contre, je ne suis pas arrivé à le faire rapidement. La pixellisation d’une image prenait trop de temps, ce qui ralentissait le jeu, et créait du laaaagggggguuue !
J’ai finalement laissé tomber l’image, utilisant un filtre rouge pour symboliser la dégradation de New York sous les attaques Aliens. C’est moins sympathique qu’une pixellisation, mais c’étais suffisamment rapide pour ne pas ralentir l’affichage. J’ai rendu l’exercice comme ça, le temps étant limité …
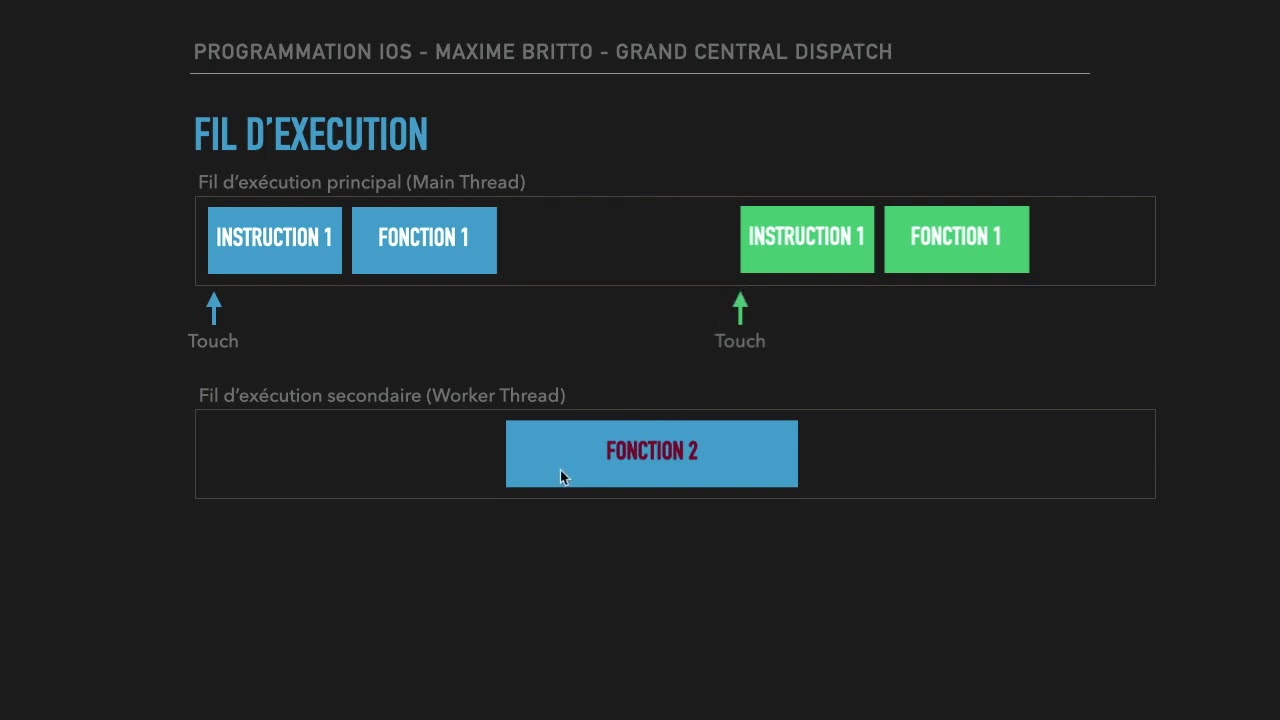
Quelques semaines plus tard, j’ai eu l’idée d’utiliser un thread pour pixelliser l’image en tâche de fond, sans ralentir le jeu et sans créer de lags …
Chaque fois que la nouvelle version du jeu avait besoin de pixelliser l’image de fond, il créait un thread secondaire qui s’occupait de la tâche tranquillement, en utilisant le temps disponible du CPU, sans gêner le déroulement de l’application. Quand l’image était prête, le thread envoyait une notification signalant au jeu « ok c’est bon, tu peux afficher la nouvelle image en fond d’écran ».
Voilà ce qu’on peux faire avec un thread et une coroutine : exécuter des traitements longs, sans ralentir l’application.