Bonjour @iMrMaximus
Voici la classe de ma vue (qui représente un icône de cadenas):
class LockIcon: UIView {
override func draw(_ rect: CGRect) {
drawLockIcon(lockIconDimension: 30)
}
func drawLockIcon(lockIconDimension: CGFloat = 55) {
let THEME = ThemeManager.THEME
//// General Declarations
// This non-generic function dramatically improves compilation times of complex expressions.
func fastFloor(_ x: CGFloat) -> CGFloat { return floor(x) }
//// Color Declarations
let lockIconColor = THEME.getIconBackgroundColor
//// Frames
let frame = CGRect(x: 0, y: -0, width: lockIconDimension, height: lockIconDimension)
//// Subframes
let iconGroup: CGRect = CGRect(x: frame.minX + 8.3, y: frame.minY + 1, width: fastFloor((frame.width - 8.3) * 0.83667 + 8.42) - 7.92, height: fastFloor((frame.height - 1) * 0.97533 + 0.83) - 0.33)
//// iconGroup
//// icon Drawing
let iconPath = UIBezierPath()
iconPath.move(to: CGPoint(x: iconGroup.minX + 0.97062 * iconGroup.width, y: iconGroup.minY + 0.42005 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 0.88689 * iconGroup.width, y: iconGroup.minY + 0.42005 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 0.88689 * iconGroup.width, y: iconGroup.minY + 0.27246 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.50000 * iconGroup.width, y: iconGroup.minY + 0.00000 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.88689 * iconGroup.width, y: iconGroup.minY + 0.12222 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.71332 * iconGroup.width, y: iconGroup.minY + 0.00000 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.11311 * iconGroup.width, y: iconGroup.minY + 0.27246 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.28666 * iconGroup.width, y: iconGroup.minY + 0.00000 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.11311 * iconGroup.width, y: iconGroup.minY + 0.12222 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 0.11311 * iconGroup.width, y: iconGroup.minY + 0.42005 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 0.02938 * iconGroup.width, y: iconGroup.minY + 0.42005 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.00000 * iconGroup.width, y: iconGroup.minY + 0.44074 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.01316 * iconGroup.width, y: iconGroup.minY + 0.42005 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.00000 * iconGroup.width, y: iconGroup.minY + 0.42931 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 0.00000 * iconGroup.width, y: iconGroup.minY + 0.97931 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.02938 * iconGroup.width, y: iconGroup.minY + 1.00000 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.00000 * iconGroup.width, y: iconGroup.minY + 0.99073 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.01316 * iconGroup.width, y: iconGroup.minY + 1.00000 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 0.97062 * iconGroup.width, y: iconGroup.minY + 1.00000 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 1.00000 * iconGroup.width, y: iconGroup.minY + 0.97931 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.98684 * iconGroup.width, y: iconGroup.minY + 1.00000 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 1.00000 * iconGroup.width, y: iconGroup.minY + 0.99073 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 1.00000 * iconGroup.width, y: iconGroup.minY + 0.44074 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.97062 * iconGroup.width, y: iconGroup.minY + 0.42005 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 1.00000 * iconGroup.width, y: iconGroup.minY + 0.42930 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.98687 * iconGroup.width, y: iconGroup.minY + 0.42005 * iconGroup.height))
iconPath.close()
iconPath.move(to: CGPoint(x: iconGroup.minX + 0.43572 * iconGroup.width, y: iconGroup.minY + 0.76758 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.40605 * iconGroup.width, y: iconGroup.minY + 0.71941 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.41659 * iconGroup.width, y: iconGroup.minY + 0.75498 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.40605 * iconGroup.width, y: iconGroup.minY + 0.73788 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.50000 * iconGroup.width, y: iconGroup.minY + 0.65325 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.40605 * iconGroup.width, y: iconGroup.minY + 0.68294 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.44819 * iconGroup.width, y: iconGroup.minY + 0.65325 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.59395 * iconGroup.width, y: iconGroup.minY + 0.71941 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.55180 * iconGroup.width, y: iconGroup.minY + 0.65325 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.59395 * iconGroup.width, y: iconGroup.minY + 0.68293 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.56428 * iconGroup.width, y: iconGroup.minY + 0.76758 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.59395 * iconGroup.width, y: iconGroup.minY + 0.73788 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.58342 * iconGroup.width, y: iconGroup.minY + 0.75498 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.55497 * iconGroup.width, y: iconGroup.minY + 0.78269 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.55835 * iconGroup.width, y: iconGroup.minY + 0.77149 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.55497 * iconGroup.width, y: iconGroup.minY + 0.77696 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 0.55497 * iconGroup.width, y: iconGroup.minY + 0.85285 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.49999 * iconGroup.width, y: iconGroup.minY + 0.89156 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.55497 * iconGroup.width, y: iconGroup.minY + 0.87419 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.53030 * iconGroup.width, y: iconGroup.minY + 0.89156 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.44500 * iconGroup.width, y: iconGroup.minY + 0.85285 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.46967 * iconGroup.width, y: iconGroup.minY + 0.89156 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.44500 * iconGroup.width, y: iconGroup.minY + 0.87419 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 0.44500 * iconGroup.width, y: iconGroup.minY + 0.78269 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.43572 * iconGroup.width, y: iconGroup.minY + 0.76758 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.44502 * iconGroup.width, y: iconGroup.minY + 0.77696 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.44165 * iconGroup.width, y: iconGroup.minY + 0.77149 * iconGroup.height))
iconPath.close()
iconPath.move(to: CGPoint(x: iconGroup.minX + 0.50000 * iconGroup.width, y: iconGroup.minY + 0.14686 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.67833 * iconGroup.width, y: iconGroup.minY + 0.27246 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.59833 * iconGroup.width, y: iconGroup.minY + 0.14686 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.67833 * iconGroup.width, y: iconGroup.minY + 0.20320 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 0.67833 * iconGroup.width, y: iconGroup.minY + 0.42005 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 0.32167 * iconGroup.width, y: iconGroup.minY + 0.42005 * iconGroup.height))
iconPath.addLine(to: CGPoint(x: iconGroup.minX + 0.32167 * iconGroup.width, y: iconGroup.minY + 0.27246 * iconGroup.height))
iconPath.addCurve(to: CGPoint(x: iconGroup.minX + 0.50000 * iconGroup.width, y: iconGroup.minY + 0.14686 * iconGroup.height), controlPoint1: CGPoint(x: iconGroup.minX + 0.32167 * iconGroup.width, y: iconGroup.minY + 0.20321 * iconGroup.height), controlPoint2: CGPoint(x: iconGroup.minX + 0.40167 * iconGroup.width, y: iconGroup.minY + 0.14686 * iconGroup.height))
iconPath.close()
lockIconColor.setFill()
iconPath.fill()
}
}
Voici le code qui l’utilise (c’est en réalité une classe qui hérite de TableViewCell):
(J’appelle le commonInit depuis mon TableViewController; l’affichage du titre et sous-titre fonctionne bien)
@IBOutlet weak var ui_titleLabel: UILabel!
@IBOutlet weak var ui_subtitleLabel: UILabel!
@IBOutlet weak var ui_iconView: UIView!
override func awakeFromNib() {
super.awakeFromNib()
}
func commonInit(title:String, subtitle:String) {
ui_titleLabel.text = title
ui_subtitleLabel.text = subtitle
ui_iconView = LockIcon()
}
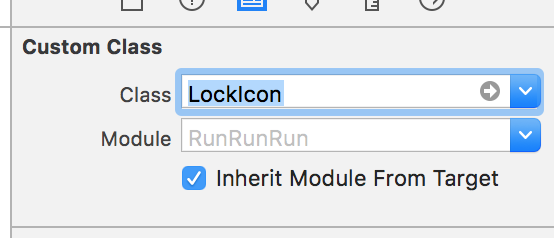
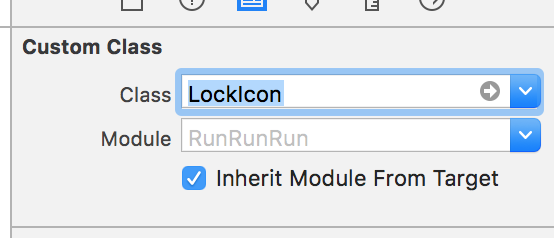
Dans mon Storyboard, si je fais ceci:

Cela fonctionne bien.
Merci du temps que tu m’accordes 






 .
.